UI
UI(User interface, 사용자 인터페이스)는 사람들이 컴퓨터와 상호작용하는 시스템을 의미
화면상의 그래픽 요소 외에도 키보드, 마우스 등 물리적인 요소도 포함
GUI(Graphical User Interface, 그래픽 사용자 인터페이스)는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
프론트엔드 개발자로서의 UI는 대부분 GUI를 의미
UI 디자인 패턴
모달(modal): 기존에 이용하던 화면 위에 오버레이 되는 창
토글(toggle): on/off를 설정할 떄 사용하는 스위치 버튼

탭(tab): 콘텐츠를 분리해서 보여줄 때 사용하는 디자인 패턴
태그(tag): 콘텐츠를 설명하는 키워드를 사용하여 라벨을 붙이는 역할
자동완성(Autocomplete): 사용자가 내용을 입력 중일 때 입력하고자하는 내용과 일치할 가능성이 높은 항목을 보여주는 것
드롭다운(Dropdown): 선택가능한 항목을 숨겨놓았다가 펼쳐지면서 선택할 수 있게 해주는 패턴
아코디언(Accordion): 접었다 폈다 할 수 있는 컴포넌트, 트리구조로 렌더링 할 때 사용
캐러셀(Carousel): 회전목마라는 뜻의 영단어로, 빙글빙글 돌아가면서 콘텐츠를 표시해주는 디자인 패턴
페이지네이션(Pagination): 책 페이지를 넘기듯이 번호를 붙여 구분해 주는 것
무한스크롤(Infinite Scroll): 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것
GNB(Global Navigation bar): 최상위 메뉴, LNB(Local Navigation bar): 특정 페이지에서만 볼 수 있는 메뉴
그리드 시스템
화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법
웹디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템을 사용
Margin(화면 양쪽 여백), Column(세로로 나누어진 영역), Gutter(칼럼 사이의 공간)라는 세 가지 요소로 구성
UX
UX(User Experience, 사용자 경험)는 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험
제품 서비스 경험, 홍보, 접근성, 사후 처리 등 모든 경험을 포함
피터 모빌의 벌집모형

UI와 UX의 차이점
UX는 UI를 포함하는 관계
User flow
사용자 흐름(user flow)는 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 의미
- 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
- 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
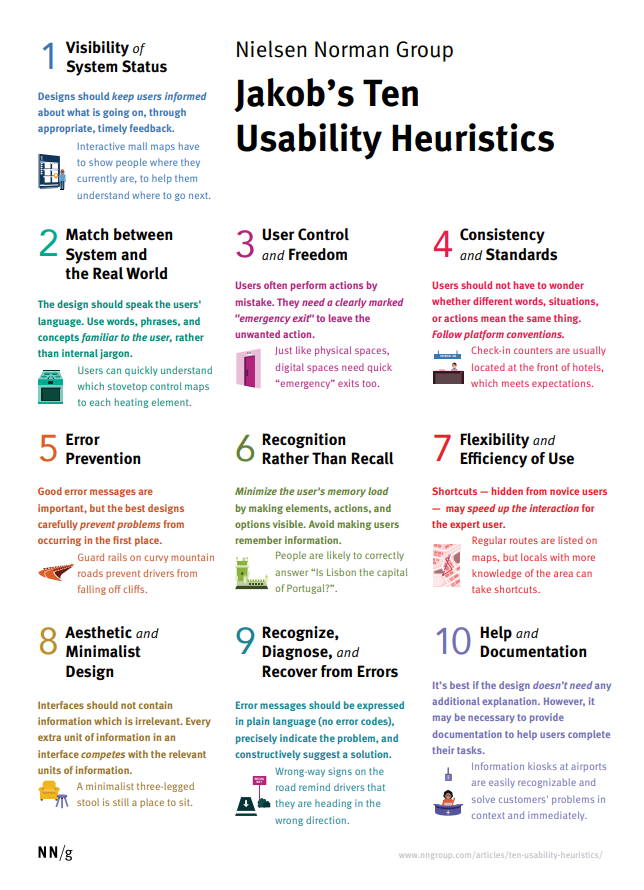
제이콥 닐슨의 10가지 사용성 평가 기준

'프로그래밍 > 개발 상식 등' 카테고리의 다른 글
| Amazon Web Service를 이용한 웹 애플리케이션 배포 (2) | 2022.08.05 |
|---|---|
| 티스토리 코드 크기 크게하는 방법(html, css) (0) | 2022.07.25 |
| 블록체인(Blockchain)과 디지털 경제 (0) | 2022.06.21 |
| 블록체인, 암호화폐 열풍 속, 블록체인에 주목하라 (0) | 2022.06.21 |
| 블록체인, 거인의 어깨 위에 서서 (0) | 2022.06.21 |




댓글