DOM이란
DOM: Document Object Model
HTML요소를 object처럼 조작할 수 있는 모델
html에 javascript를 적용하기 위해서는 <script> 태그를 이용
<script src="myScriptFile.js"></script>
DOM구조를 조회할 때에는 console.dir이 유용
console.dir은 console.log와 달리 DOM을 객체의 모습으로 출력
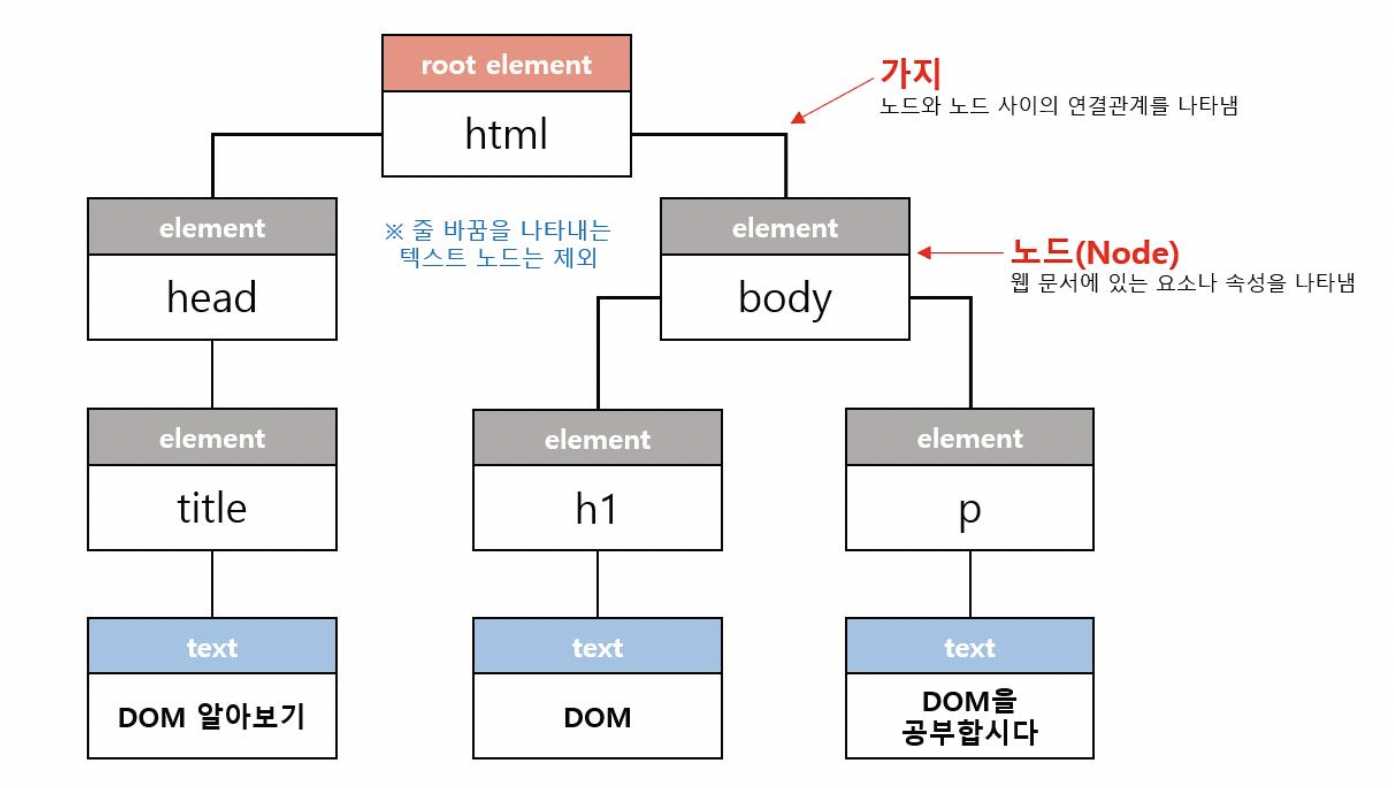
DIV와 DOM의 관계도
body가 가장 상위에 있고, 아래의 여러 구성요소가 부모-자식 관계를 가지고 있음

이러한 자료구조를 컴퓨터 공학에서는 '트리구조'라고 말함
DOM의 CRUD
creat : 엘리먼트를 만들고
read : 조회하고
update : 갱신하고
delete : 삭제하는
예)
- div element를 변수 tweeDiv에 할당하기
const tweeDiv = document.creatElement('div')
- creat에서 생성한 tweeDiv를 트리구조와 연결하기
append 라는 메서드를 사용해서, 변수 tweeDiv를 <body>에 넣기
document.body.append(tweetDiv)
- read
자바스크립트에서 원시 자료형인 변수의 값을 조회하기 위해서는 변수의 이름으로 직접 조회 가능
참조 자료형인 배열은 index, 객체는 key를 이용해 값 조회 가능
DOM은 HTML 엘리먼트의 정보를 조회하기 위해서는 querySelector의 첫번째 인자로 셀렉터를 전달하여 확인 가능
셀렉터로는 html의 요소 ("div"), id("#tweetList"), class(.tweet) 세 가지가 가장 많이 사용됨
*querySelector사용법
const oneTweet = document.querySelector('.tweet')
- 여러 개의 요소를 한 번에 가져오기 위해서는 querySelectAll을 사용
조회한 html 요소들은 배열처럼 for문을 사용할 수 있음 / 그러나 배열은 아님. 정식 명칭은 Array-like Object
const tweets = document.querySelectorAll('.tweet')
다른 DOM 조회 메서드
const getOneTweet = document.getElementByID('container')
const queryOneTweet = document.querySelector('#container')
console.log(getOneTweet === queryOneTweet) //true
- container의 맨 마지막 자식 요소로 tweeDiv 추가하기
const container = document.querySelector('#container')
const tweeDiv = document.createElement('div')
container.append(tweetDiv)
- update
oneDiv라는 이름의 <div> 요소 만들기
const oneDiv = document.createElement('div');
console.log(oneDiv) //<div></div>
textContent를 이용하여 비어있는 div 엘리먼트에 문자열 입력
oneDiv.textContent = 'dev';
console.log(oneDiv)
css 스타일링이 적용될 수 있도록 div 엘리먼트에 class를 추가
oneDiv.classList.add('tweet')
console.log(oneDiv) // <div class='tweet'>dev<div>
append를 이용해 container의 자식 요소로 추가
const container = document.querySelector('#container)
container.append(oneDiv)
- delete
삭제하려는 요소의 위치를 알고 있는 경우
const container = document.querySelector('#container')
const tweetDiv = document.creatElement('div')
container.append(tweetDiv)
tweetDiv.remove() //append했던 요소를 삭제
여러개의 자식 요소를 지우려는 경우 innerHTML을 이용
document.querySelector('#container').innnerHTML = '';
removeChild: 자식요소를 지정하여 삭제하는 메서드
자식요소가 남아있지 않을 때까지, 첫번째 자식 요소를 삭제하는 코드
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild);
}
제목까지 사라지는 것을 방지하는 방법
const container = document.querySelector('#container');
while (container.children.length > 1) {
container.removeChild(container.lastChild);
}
유효성 검사 코드
let elInputUsername = document.querySelector('#username')
let elFailureMessage = document.querySelector('.failure-message')
let elSuccessMessage = document.querySelector('.success-message')
// 1.아이디 입력창 (elInputUsername)에 글자를 키보드로 입력할 때 (onkeyup)
elInputUsername.onkeyup = function () {
//2-1. 조건문
if(isMoreThan4Length(elInputUsername.value)){
//성공 메세지가 보여야 함
elSuccessMessage.classList.remove('hide')
//실패 메세지가 가려져야 함
elFailureMessage.classList.add('hide')
}
else{
//성공 메세지가 가려져야 함
elSuccessMessage.classList.add('hide')
//실패 메세지가 보여야 함
elFailureMessage.classList.remove('hide')
}
}
// 2.글자 수가 4개 이상이면 (true/false 를 return하는 함수)
function isMoreThan4Length(value){
return value.length >=4
}
// 1) 두 개의 값을 입력으로 받아 일치 여부를 판단하는 함수 `isMatch`가 있어야 합니다
// 2) 두 개의 값을 입력해서 일치하면 true를 반환합니다
// 3) 두 개의 값을 입력해서 일치하지 않으면 false를 반환합니다
function isMatch(input1, input2) {
if (input1 === input2) {
return true;
}
return false;
}
// 1) 비밀번호 확인창에 keyup 이벤트 핸들러가 존재해야 합니다
// 2) 비밀번호 확인창에 값이 입력될 때, 비밀번호 값이 서로 일치하지 않으면 `.mismatch-message` 메시지가 보여야 합니다
let elPassword = document.querySelector("#password");
let elPasswordRetype = document.querySelector("#password-retype");
let elMissmatchMessage = document.querySelector(".mismatch-message");
elPasswordRetype.onkeyup = function() {
if(elPassword.value !== elPasswordRetype.value) {
elMissmatchMessage.classList.remove("hide");
}
else {
elMissmatchMessage.classList.add("hide");
}
}'프로그래밍 > 개발 언어' 카테고리의 다른 글
| 문자열 (0) | 2022.05.18 |
|---|---|
| 조건문 (0) | 2022.05.18 |
| JavaScript 문법정리 (0) | 2022.05.16 |
| 원시 자료형과 참조 자료형 (0) | 2022.05.12 |
| 객체(Object) (0) | 2022.05.11 |
댓글