Lighthouse란?
- Lighthouse는 다양한 지표를 이용하여 웹페에지의 성능 검사를 해줄 뿐만 아니라 개선책도 제공함
- 성능, 접근성, PWA, SEO 등을 검사하며 이를 이용해 사용자는 어떤 웹페이지든 품질 검사 가능
- 내 블로그를 검사해보며 개선책을 찾아보도록 함
1. 설치하기
1-1. 웹에서 바로 확인하기
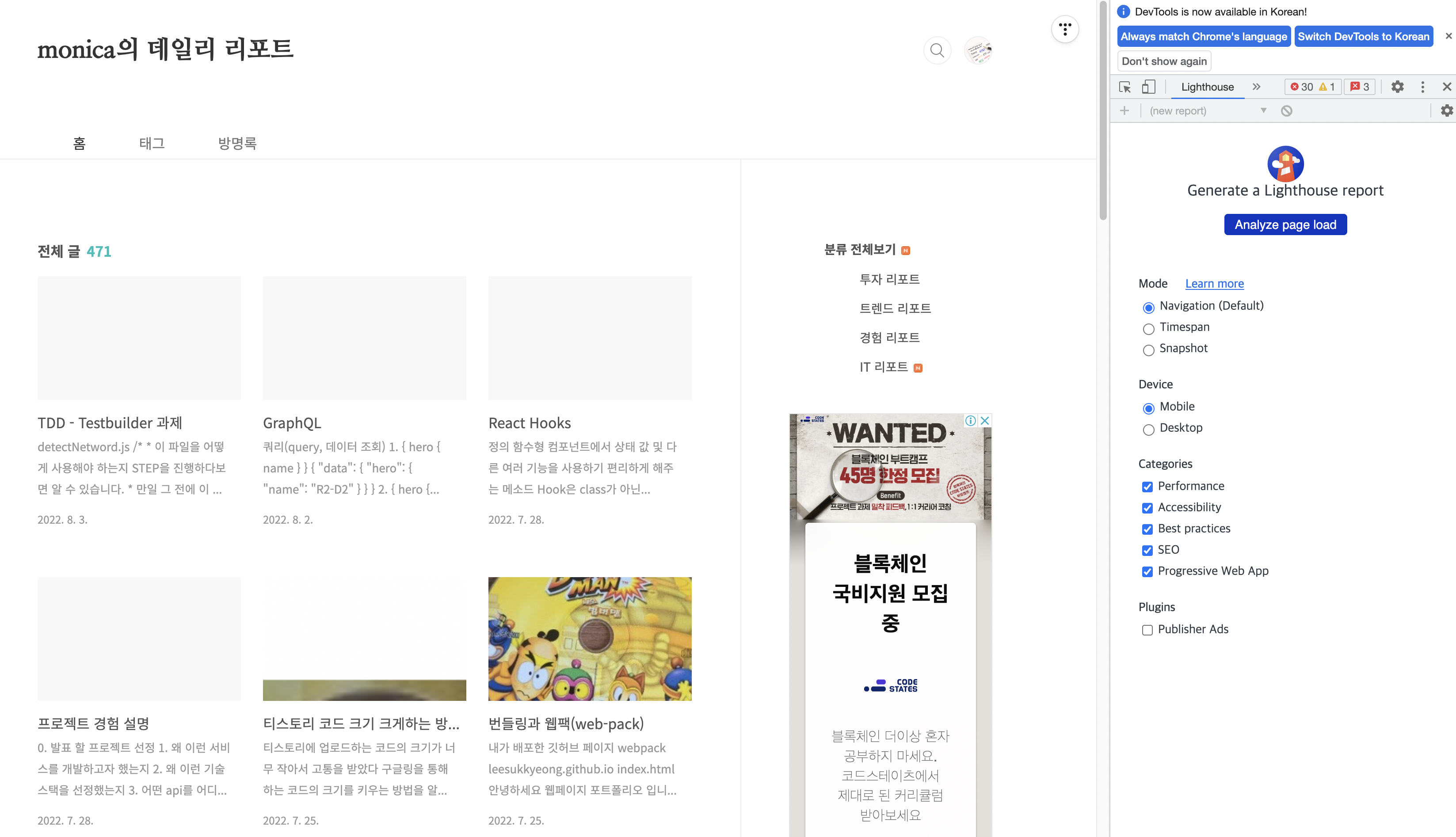
- 크롬에서 검사하고 싶은 페이지의 화면을 띄우고 개발자 도구(control+f12)를 열음, lighthouse 탭을 클릭

- 'Analyze page load' 버튼 클릭하기

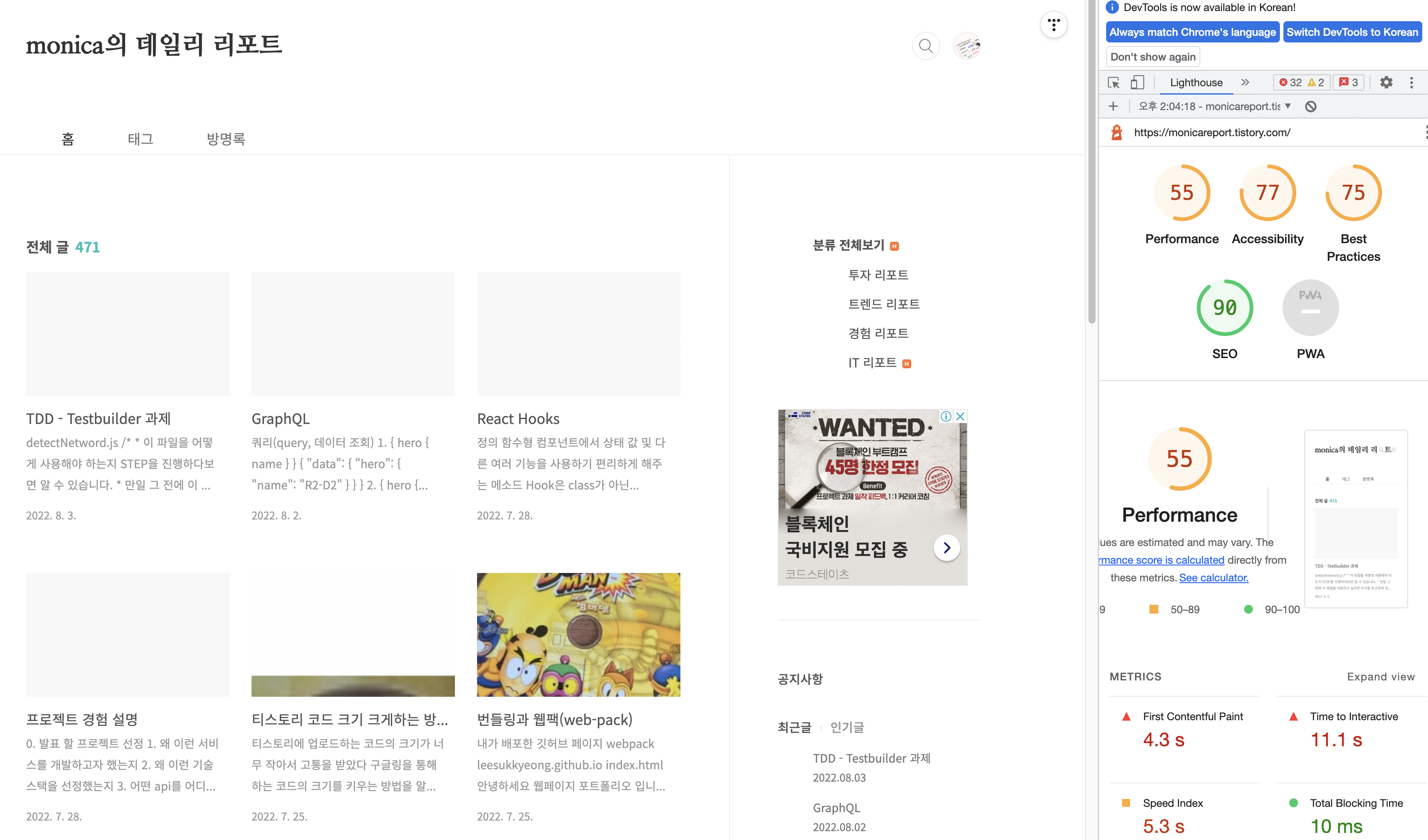
- 검사 후 리포트 생성

1-2. 다르게 분석 결과 뽑아내기 방법
//Node CLI에서 실행하기
//첫번째, 전역 모듈로 설치
npm install -g lighthouse
//두번째, 명령어로 검사를 실행
lighthouse <url>
//명령어로 모든 옵션 보기
lighthouse --help2. 검사결과 분석하기

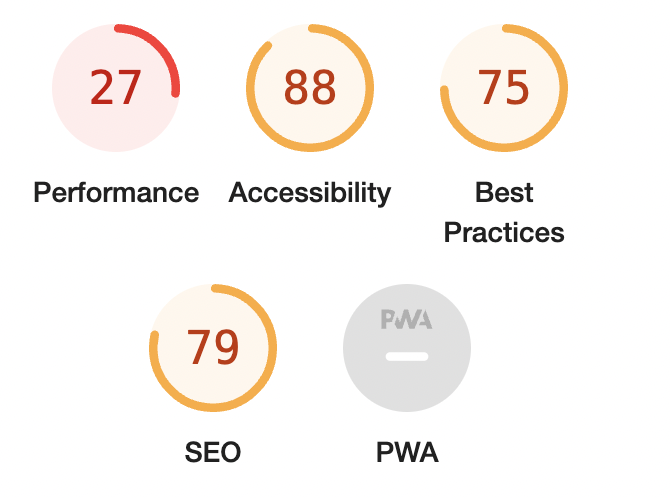
- performance: 웹 성능 측정(컨텐츠 표시 시간의 길이 측정, 표시된 후 사용자와 상호작용까지 얼마나 걸리는지 확인)
- accessibility: 웹페이지가 웹 접근성을 잘 갖추고 있는지 확인(대체텍스트를 잘 작성했는지, 배경색과 콘텐츠 색상의 대비가 충분한지 확인)
- best practices: 웹 페이지가 웹 표준 모범 사례를 잘 따르는지 확인(http프로토콜을 사용하는지, 콘솔창에 오류가 표시되지는 않는지)
- SEO: 웹페이지가 검색 엔진 최적화가 잘 되어 있는지 확인(<meta>요소는 잘 작성되어 있는지, 텍스트 크기가 적당한지 확인)
- PWA(progressive web app): 웹사이트가 모바일 애플리케이션으로도 잘 작동하는지 확인(아이콘을 제공하는지, 스플래시 화면이 있는지, 화면 크기에 맞게 콘텐츠를 적절하게 배치했는지를 체크리스트로 확인)
3. Lighthouse의 Performance 측정 메트릭

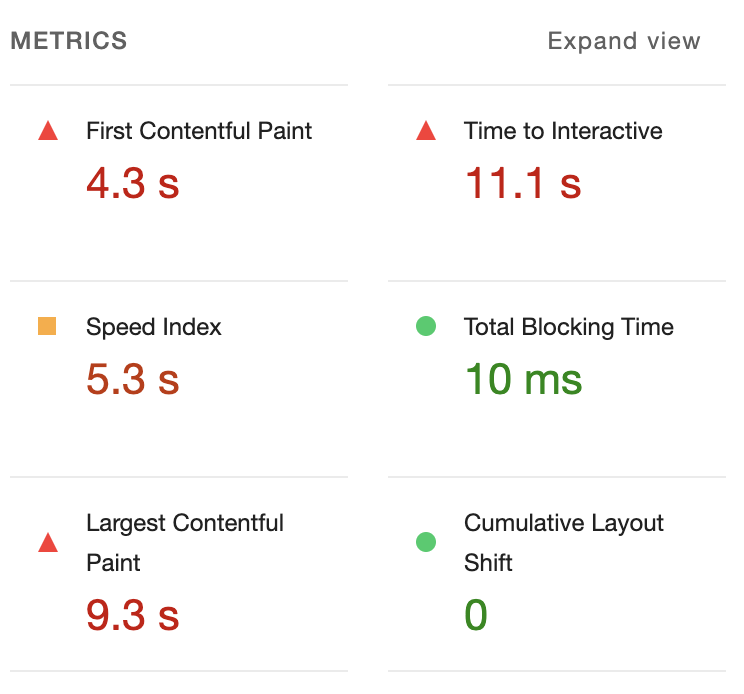
- first contentful paint: 성능 지표를 추적하는 매트릭, 사용자가 감지하는 페이지의 로딩속도를 측정
- speed index: 페이지를 로드하는 동안 얼마나 빨리 컨텐츠가 시각적으로 표시되는지 측정
- largest contentful paint: 뷰포트를 차지하는 가장 큰 콘텐츠
| LCP | Color-coding |
| 0-2.5 | geen(fast) |
| 2.5-4 | orange(moderate) |
| over 4 | red(slow) |
현재 티스토리 블로그의 상태는 red에 해당한다... 개선의 필요성을 느낌
- Time to interactive: 페이지가 로드되는 시점부터 사용자와의 상호작용이 가능한 시점까지의 시간 측정
- Total Blocking Time: 페이지가 유저와 상호작용하기까지의 막혀있는 시간을 측정
- Cumulative Layout Shift: 사용자에게 컨텐츠가 화면에서 얼마나 많이 움직이는지를 수치화한 지표
어제 핸드폰을 인증하는 과정에서 자꾸 클릭버튼의 위치가 바뀌어서 한 5번 정도 실패를 한 뒤 겨우 인증할 수 있었다.. 정말 잘 만든 CLS의 중요성을 깨달았다
4. 개선하기
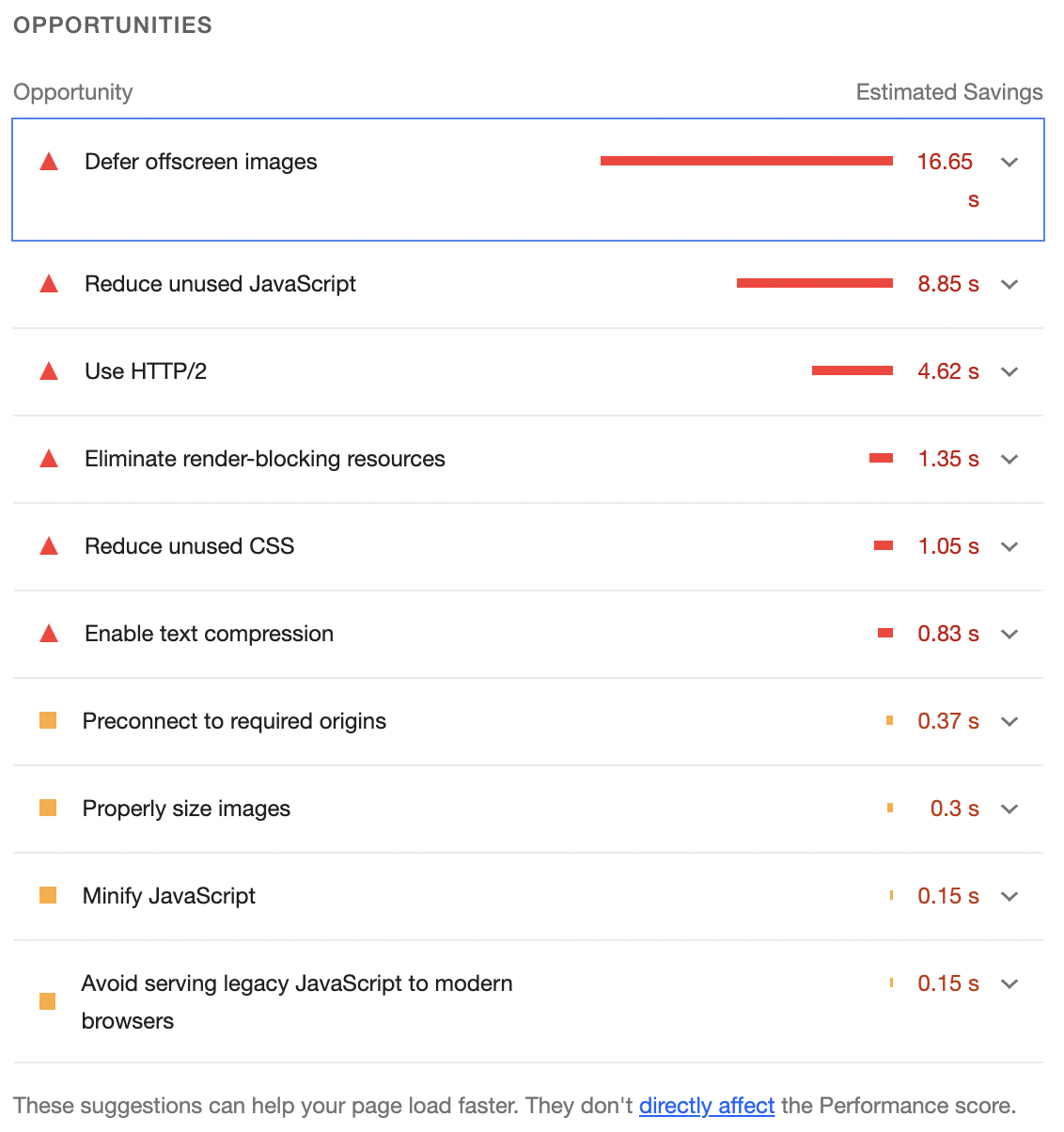
- opportunities를 확인해서 각 매트릭별 문제를 확인

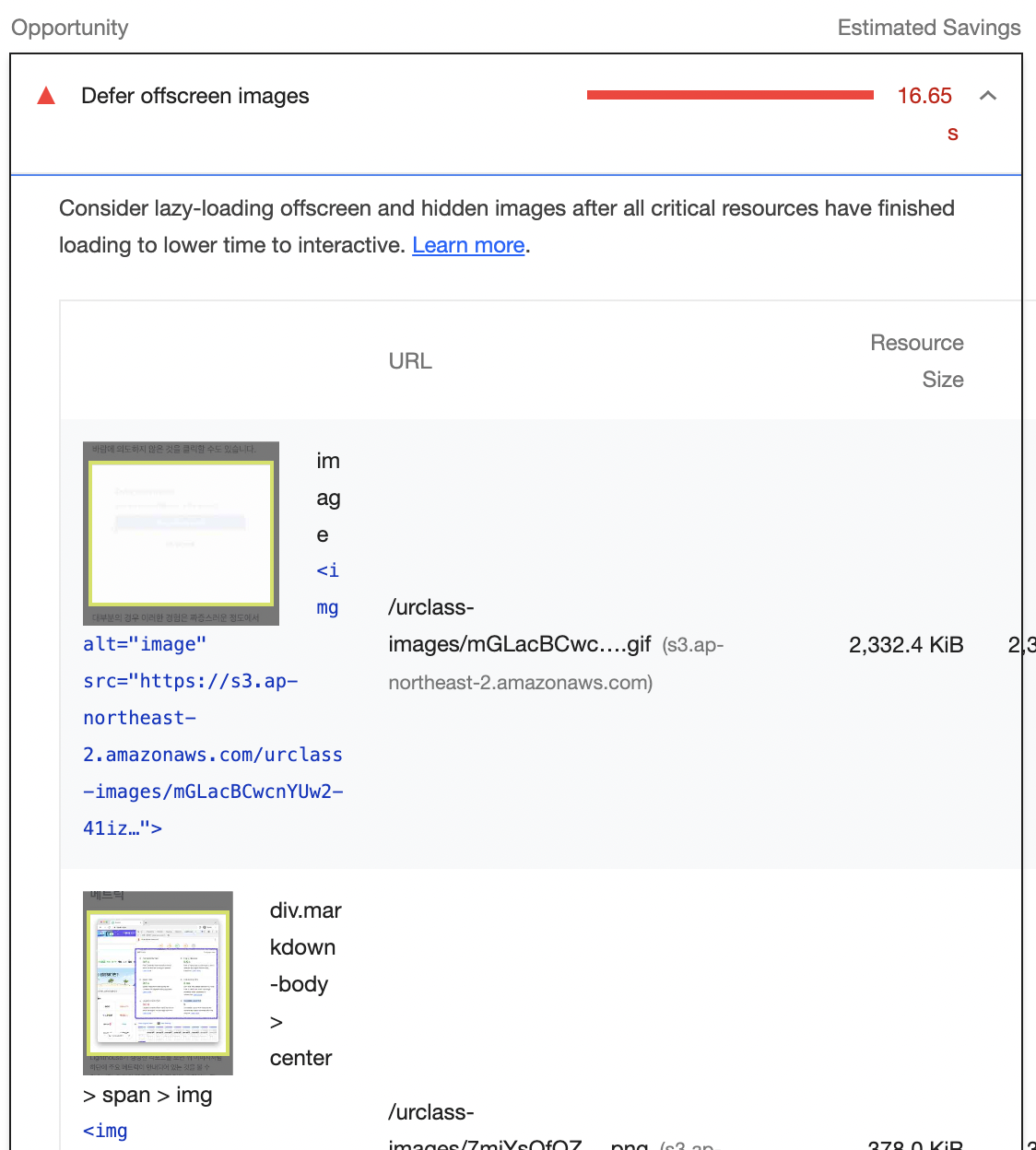
- 해당 문제에 대한 상세 설명, 어떤 문제 상황을 발견했는지 확인 가능

문제에 대한 설명이 나옴 더 찾아보고 수정할 수 있는 부분을 개선해야겠다
'프로그래밍 > CS' 카테고리의 다른 글
| 기술면접 대비(JavaScript, React, 운영체제, 자료구조) (0) | 2022.08.18 |
|---|---|
| CI/CD (0) | 2022.08.08 |
| 반응형 웹, CSS 애니메이션 (0) | 2022.07.22 |
| HTML/CSS 심화 (0) | 2022.07.22 |
| 기술면접 준비(재귀, 웹표준, 보안) (2) | 2022.07.20 |



댓글