728x90
기본 개념
- EC2(Elastic Compute Cloud): 아마존 웹 서비스에서 제공하는 클라우드 컴퓨팅 서비스, 후불제 서비스
AMI라는 다양한 소프트웨어 구성이 포함된 템플릿을 제공하여 손쉽게 운영체제를 선택하고 구성할 수 있음
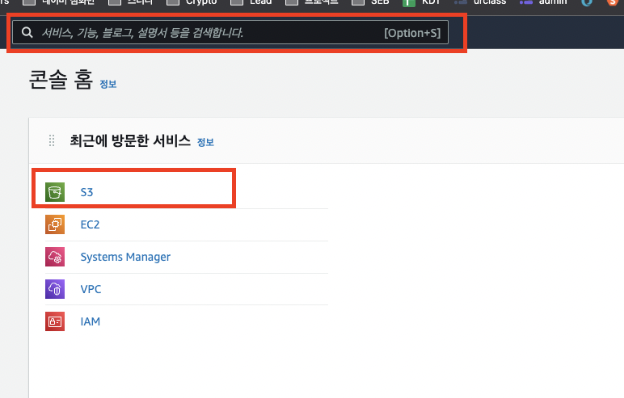
- S3(Simple Stofage Service): AWS에서 제공하는 클라우드 스토리지 서비스
Amazon Web Service를 이용한 웹 애플리케이션 배포



- E2C 인스턴스 생성 및 연결
$ bash
$ cd ~
- 인스턴스 개발 환경 구축
$ sudo apt update
$ nvm install node
$ sudo apt install npm
#git을 통해 서버 코드 클론 받기
# 홈 디렉토리로 이동
ubuntu@ip-172-31-41-164:~$ cd ~
ubuntu@ip-172-31-41-164:~$ git clone https://github.com/codestates-seb/fe-sprint-practice-deploy.git
Cloning into 'fe-sprint-practice-deploy'
cd fe-sprint-practice-deploy/server/
- 나타나는 화면 확인 : 화면에 'Hello world!' 뜸

- html 코드 수정
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no">
<meta name="theme-color" content="#012345">
<link rel="icon" href="/favicon.ico">
<link href="//spoqa.github.io/spoqa-han-sans/css/SpoqaHanSansNeo.css" rel="stylesheet">
<title>Deployment Practice</title>
<link href="/fe-student-0-kimploo/static/css/main.78868c2d.chunk.css" rel="stylesheet">
</head>
<body>
<div id="root"></div>
<script>!function (e) { function t(t) { for (var n, l, i = t[0], f = t[1], a = t[2], p = 0, s = []; p < i.length; p++)l = i[p], Object.prototype.hasOwnProperty.call(o, l) && o[l] && s.push(o[l][0]), o[l] = 0; for (n in f) Object.prototype.hasOwnProperty.call(f, n) && (e[n] = f[n]); for (c && c(t); s.length;)s.shift()(); return u.push.apply(u, a || []), r() } function r() { for (var e, t = 0; t < u.length; t++) { for (var r = u[t], n = !0, i = 1; i < r.length; i++) { var f = r[i]; 0 !== o[f] && (n = !1) } n && (u.splice(t--, 1), e = l(l.s = r[0])) } return e } var n = {}, o = { 1: 0 }, u = []; function l(t) { if (n[t]) return n[t].exports; var r = n[t] = { i: t, l: !1, exports: {} }; return e[t].call(r.exports, r, r.exports, l), r.l = !0, r.exports } l.m = e, l.c = n, l.d = function (e, t, r) { l.o(e, t) || Object.defineProperty(e, t, { enumerable: !0, get: r }) }, l.r = function (e) { "undefined" != typeof Symbol && Symbol.toStringTag && Object.defineProperty(e, Symbol.toStringTag, { value: "Module" }), Object.defineProperty(e, "__esModule", { value: !0 }) }, l.t = function (e, t) { if (1 & t && (e = l(e)), 8 & t) return e; if (4 & t && "object" == typeof e && e && e.__esModule) return e; var r = Object.create(null); if (l.r(r), Object.defineProperty(r, "default", { enumerable: !0, value: e }), 2 & t && "string" != typeof e) for (var n in e) l.d(r, n, function (t) { return e[t] }.bind(null, n)); return r }, l.n = function (e) { var t = e && e.__esModule ? function () { return e.default } : function () { return e }; return l.d(t, "a", t), t }, l.o = function (e, t) { return Object.prototype.hasOwnProperty.call(e, t) }, l.p = "/"; var i = this.webpackJsonpclient = this.webpackJsonpclient || [], f = i.push.bind(i); i.push = t, i = i.slice(); for (var a = 0; a < i.length; a++)t(i[a]); var c = f; r() }([])</script>
<script src="/fe-student-0-kimploo/static/js/2.70168a70.chunk.js"></script>
<script src="/fe-student-0-kimploo/static/js/main.75ea14fe.chunk.js"></script>
</body>
</html>
build 디렉터리의 모든 파일(폴더 자체 아님)을 fe-student-bucket의 자신의 디렉터리에 넣기
- 객체 url을 복사하여 화면에 띄우면 완성!
'프로그래밍 > 개발 상식 등' 카테고리의 다른 글
| Git branch 다루기 (0) | 2022.08.22 |
|---|---|
| AWS 서버 배포 자동화 파이프라인을 구축 (0) | 2022.08.09 |
| 티스토리 코드 크기 크게하는 방법(html, css) (0) | 2022.07.25 |
| [UI UX] UI와 UX의 차이점 (0) | 2022.06.27 |
| 블록체인(Blockchain)과 디지털 경제 (0) | 2022.06.21 |



댓글