728x90

<h2>Event Practice</h2>
<!-- 1) Show an alert (any text of your choice) when the button is pressed -->
<button v-on:click="showAlert">Show Alert</button>
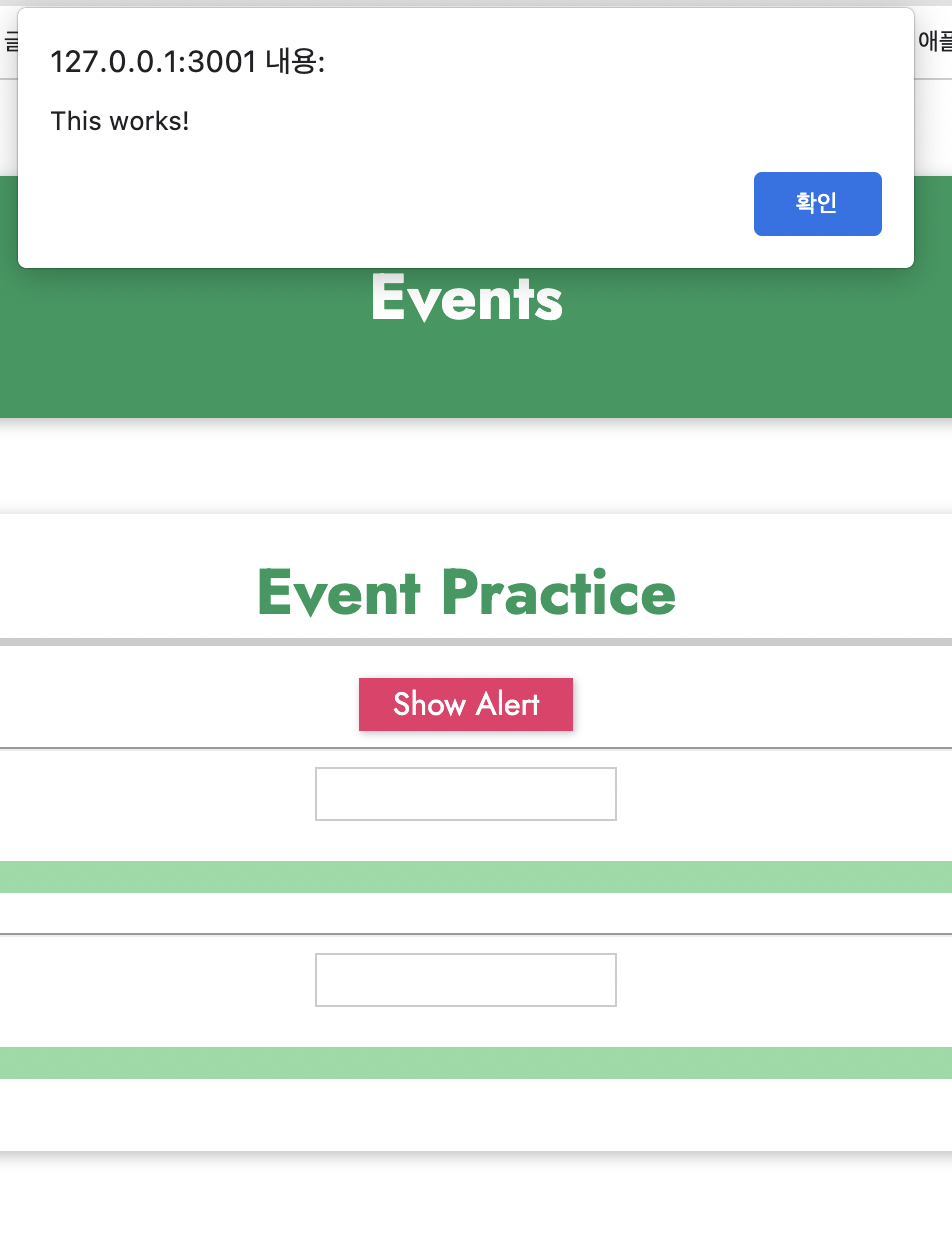
<hr />버튼을 눌렀을 때 알람이 뜰 수 있도록 app.js에서 함수를 만들었다
v-on은 dom이벤트가 트리거 될 때 js를 실행할 수 있는 이벤트리스너이다
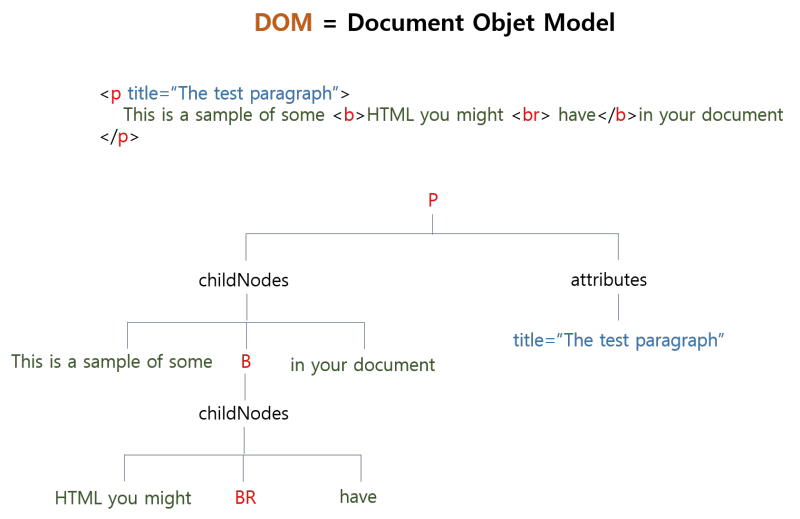
DOM: Document Object Model, 웹브라우저가 html페이지를 인식하는 방식

이벤트 리스너: DOM객체에서 이벤트가 발생할 경우 해당 이벤트 처리 핸들러를 추가할 수 있는 오브젝트, 특정 DOM에 js이벤트가 발생할 때 특정 함수를 호출한다
줄여서 '@'로도 표현이 가능하다
methods: {
showAlert() {
alert('This works!');
},
입력창을 저장하는 화면을 만들고
아래에도 같이 작성되는 화면을 만들었다
코드에는 문제가 없는 것 같은데 자꾸 실행이 안 되어서 어려움을 겪었는데
그때는 app.js의 아래 코드가 잘 작성되어 있는지 확인해서 해결했다
app.mount('#assignment');위 코드는 html의 어떤 section을 가져와서 동작을 제어할지 확인하는 코드이다
어제부터 이틀 연속으로 스펠링이 틀려서 제대로 작동하지 않았다....!
전체 코드
// app.js
const app = Vue.createApp({
data() {
return { userInput: '', confirmedInput: '' };
},
methods: {
showAlert() {
alert('This works!');
},
saveInput(event) {
this.userInput = event.target.value;
},
confirmInput() {
this.confirmedInput = this.userInput;
}
}
});
app.mount('#assignment');<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue Basics</title>
<link
href="https://fonts.googleapis.com/css2?family=Jost:wght@400;700&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
<script src="https://unpkg.com/vue@next" defer></script>
<script src="app.js" defer></script>
</head>
<body>
<header>
<h1>Events</h1>
</header>
<section id="assignment">
<h2>Event Practice</h2>
<!-- 1) Show an alert (any text of your choice) when the button is pressed -->
<button v-on:click="showAlert">Show Alert</button>
<hr />
<!-- 2) Register the user input on "keydown" and output it in the paragraph (hint: event.target.value helps) -->
<input type="text" v-on:keydown="saveInput" />
<p>{{ userInput }}</p>
<hr />
<!-- 3) Repeat 2) but only output the entered value if the ENTER key was pressed -->
<input
type="text"
v-on:keydown="saveInput"
v-on:keyup.enter="confirmInput"
/>
<p>{{ confirmedInput }}</p>
</section>
</body>
</html>click: 마우스로 클릭했을 떄 실행되는 이벤트
keyup: 키보드 키를 뗐을 때 실행되는 이벤트
keydown: 키보드 키를 눌렀을 때 실행되는 이벤트
submit: form태그에서 제출될 때 실행되는 이벤트
key(함수명, 자유롭게 변경 가능).left: 마우스 왼쪽 버튼 클릭
key.right: 마우스 오른쪽 버튼 클릭
/* styles.css */
* {
box-sizing: border-box;
}
html {
font-family: 'Jost', sans-serif;
}
body {
margin: 0;
}
header {
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.26);
margin: 3rem;
border-radius: 10px;
padding: 1rem;
background-color: #1b995e;
color: white;
text-align: center;
}
#assignment {
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.26);
margin: 3rem;
border-radius: 10px;
padding: 1rem;
text-align: center;
}
#assignment h2 {
font-size: 2rem;
border-bottom: 4px solid #ccc;
color: #1b995e;
margin: 0 0 1rem 0;
}
#assignment p {
font-size: 1.25rem;
font-weight: bold;
background-color: #8ddba4;
padding: 0.5rem;
color: #1f1f1f;
border-radius: 25px;
}
#assignment input {
font: inherit;
border: 1px solid #ccc;
}
#assignment input:focus {
outline: none;
border-color: #1b995e;
background-color: #d7fdeb;
}
#assignment button {
font: inherit;
cursor: pointer;
border: 1px solid #ff0077;
background-color: #ff0077;
color: white;
padding: 0.05rem 1rem;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.26);
}
#assignment button:hover,
#assignment button:active {
background-color: #ec3169;
border-color: #ec3169;
box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.26);
}'프로그래밍 > 개발 언어' 카테고리의 다른 글
| 초보자에게 추천하는 파이썬 무료 입문 강의(feat.프로그래머스) (0) | 2023.03.03 |
|---|---|
| Vue 내부 원리 (0) | 2022.12.15 |
| Vue v-bind 개념 (0) | 2022.12.13 |
| Vue 개념 정리 (0) | 2022.12.12 |
| Vue.js 공식문서 Tutorial (0) | 2022.12.11 |


댓글