728x90
vue.js로 좋아요 기능을 구현했다


아래의 코드는 좋아요 기능을 담은 컴포넌트의 코드이다
<template>
<div>
<button
class="ui button big toggle"
:class="{liked:product.userLiked}"
@click="()=> toggle(product)">
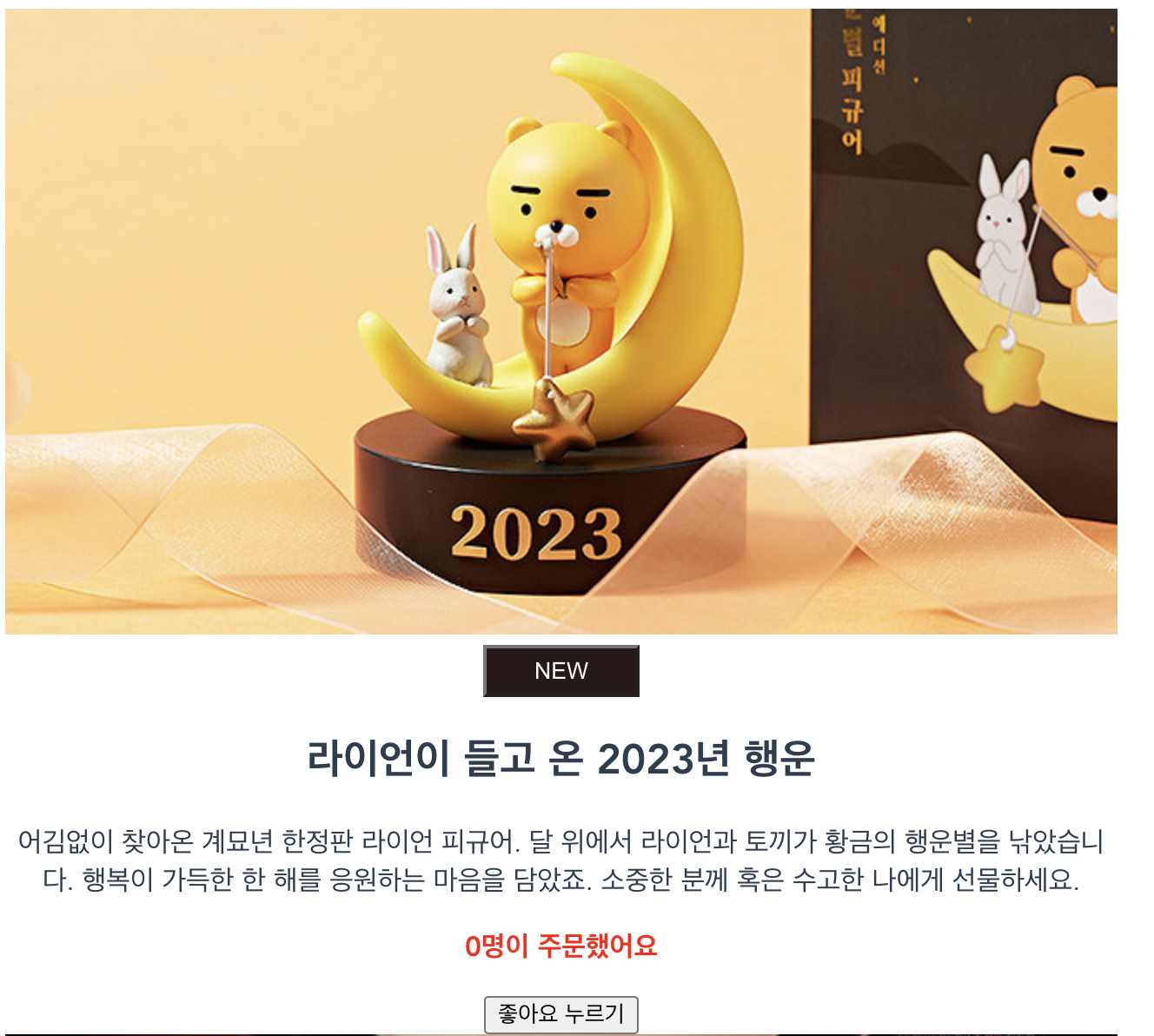
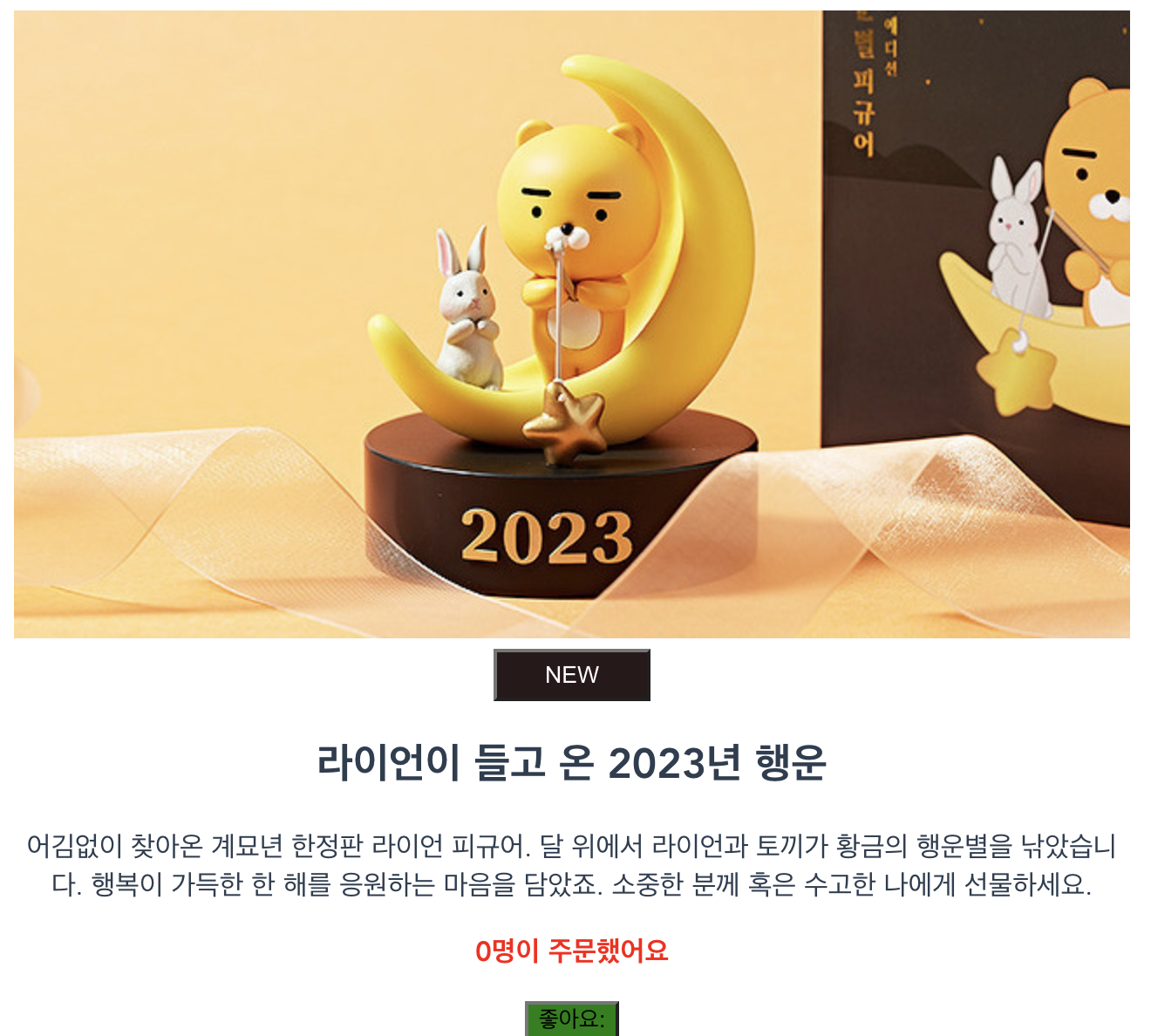
{{product.userLiked ? '좋아요:': '좋아요 누르기' }}
</button>
</div>
</template>토글을 활용했다
삼항연산자를 활용하여 상황에 맞는 '좋아요/좋아요 누르기'가 나온다
methods: {
toggle(product) {
if (!product.userLiked) {
product.userLiked = true;
product.likeCount++;
}
else {
product.userLiked = false;
}
}
},
}기본적으로 userLiked의 값을 false로 설정해 두고
클릭 시, userLiked의 값이 false라면 true로 바뀌고, '좋아요'가 화면에 나오고
클릭 시, userLiked의 값이 true라면 false로 바뀌고, '좋아요 누르기'가 화면에 나온다
스타일 부분은 누르면 초록색으로 변경하도록 했다
<style>
.liked {
background-color: green;
}
</style>'프로그래밍 > 프로젝트' 카테고리의 다른 글
| 팀프로젝트 현황(기획 단계) (0) | 2023.02.08 |
|---|---|
| 팀 프로젝트 시작 (0) | 2023.01.24 |
| 카카오메이커스 FE 클론코딩(html, css, js) (0) | 2022.12.09 |
| Main project 회고 - 카카오 로그인, jwt, css, 기획 등 (0) | 2022.10.07 |
| Main project - 마지막 멘토링 (0) | 2022.10.04 |




댓글