728x90
회사에서 표를 그리는 일이 있었는데
다른 건 그렇다 치더라도 표의 셀 합치기?를 어떻게 구현해야 하는지 조금 찾아보는 시간이 있었는데
-> 물론 <td> 태그와 rowspan 및 colspan 속성을 사용하여 구현 가능하다
//예시코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>셀 합치기 예제</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<th rowspan="2">합쳐진 셀</th>
<th colspan="2">가로로 합쳐진 셀</th>
</tr>
<tr>
<td>아래로 합쳐진 셀</td>
<td>아래로 합쳐진 셀</td>
</tr>
<tr>
<td>일반 셀</td>
<td>일반 셀</td>
<td>일반 셀</td>
</tr>
<tr>
<td colspan="3">가로로 합쳐진 셀</td>
</tr>
</table>
</body>
</html>하지만, 더 쉽게 아래의 사이트를 통해서 정말 쉽게 구현이 가능하다....
를 찾았다...! (행복 그 자체)
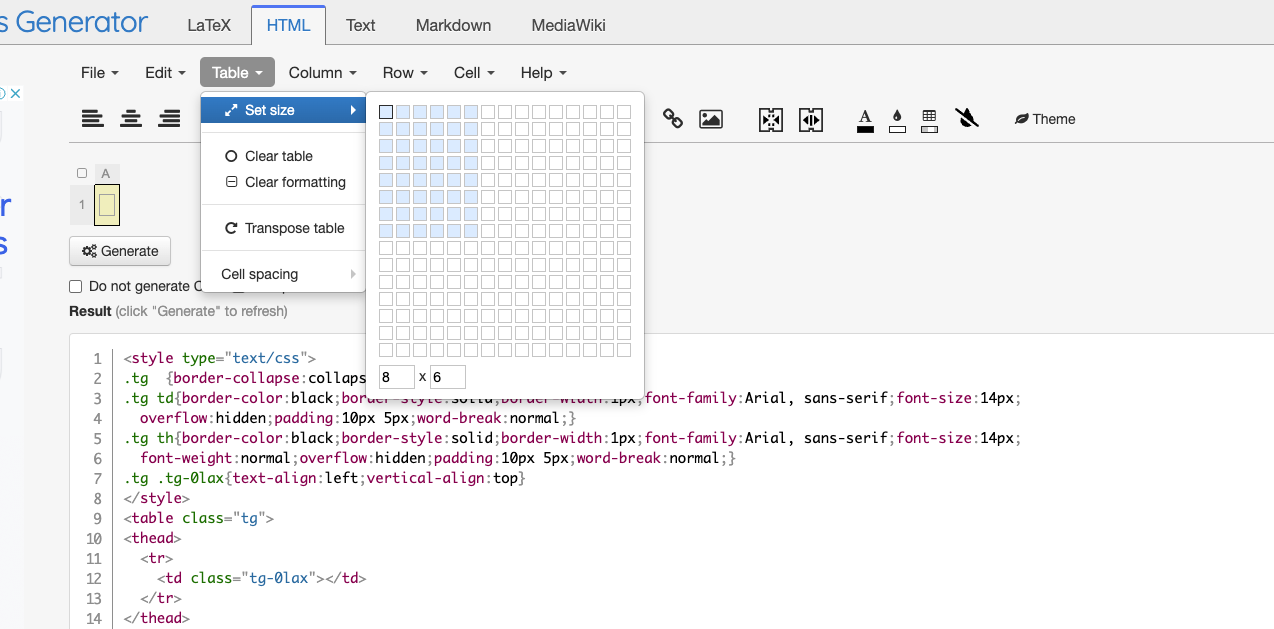
1. 테이블을 세팅 진행

2. 첫 번째 빨간 네모가 셀 합치기, 두 번째 빨간 네모가 셀 분할, 세 번째 빨간 네모가 테마다

나머지는 다른 문서(엑셀이나 한글 등)와 비슷한 아이콘이라서 사용하는데 큰 어려움이 없다(예: 볼드처리, 가운데 정렬 등)
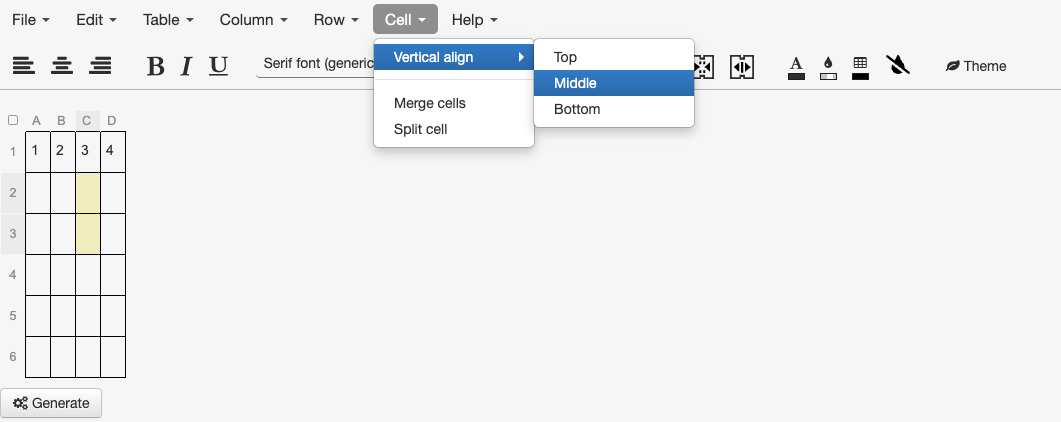
3. (이건 좀 유용) 셀 안에 가운데 정렬은 아래와 같이 찾을 수 있다

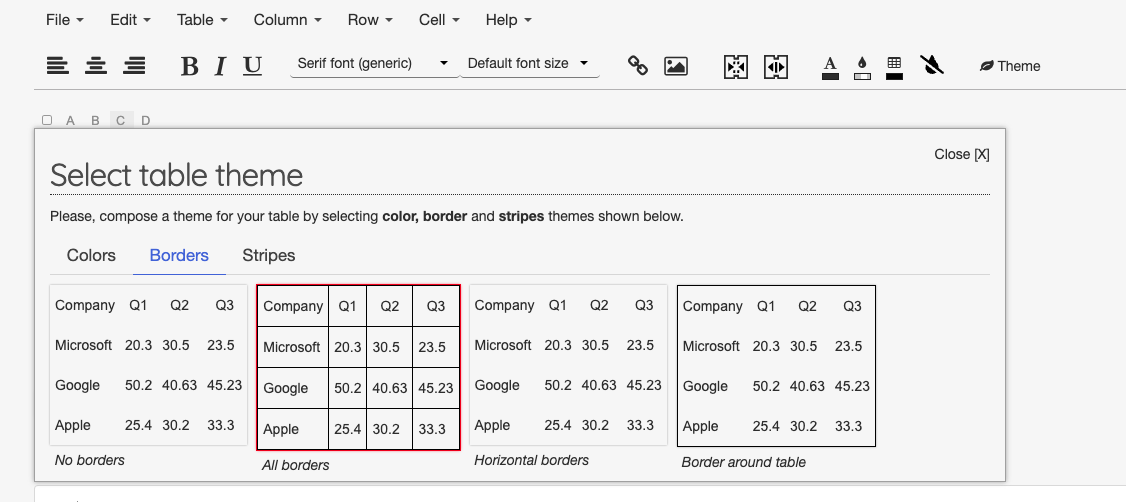
4. 테마 설정(여러 개 있으며, 테마까지 코드로 한꺼번에 복사, 붙여 넣기 가능)


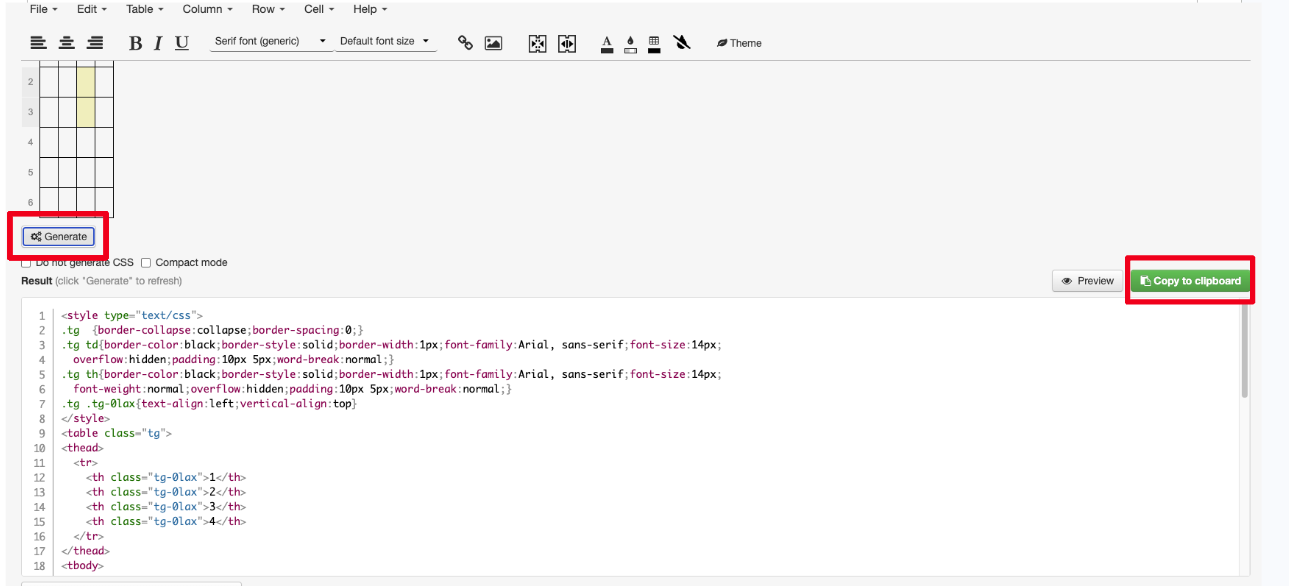
5. 코드 생성하고 (왼쪽 박스), 코드를 복사해서 원하는 곳에 넣는다(오른쪽 빨간 박스)

간편해서 앞으로 필요시 자주 사용할 것 같다
'프로그래밍 > 프로젝트' 카테고리의 다른 글
| 술자리에서 많이하는 숫자 맞추기 게임 웹페이지 만들기 (1) | 2024.01.02 |
|---|---|
| 2달간 거의 밤샌 홈페이지 개발 후기 (4) | 2023.12.15 |
| 카페24 디자인에서 카카오맵 api 적용해서 지도 구현 (1) | 2023.12.11 |
| 윅스(wix) 클론코딩 프로젝트 후기 (0) | 2023.12.08 |
| GA4 스터디 후기 - 나와 닮은 유기견 사이트(나만 없어 강아지) 기획 (0) | 2023.12.07 |




댓글