728x90
섹션 1
1. 질문을 위해서 '코딩 알려주는 누나' 슬랙에 참여함
섹션 2
1. 변수
- replit: 간단하게 바로바로 출력 값 확인 가능 사이트
- 좋은 깃허브
- let(중복허용되는 등 var의 문제를 해결하고자 나온 것), contst(할당한 값 never 못 바꿈), var(할당한 값 변경가능해서 쓰지 말기)
- 호이스팅: 변수들을 최상단으로 정리하는 것 / js에서 변수 확인하고 코드를 위에서부터 읽음
2. 배열
- slice와 splice의 차이: 전자는 기존의 배열을 건드리지 않음 / 후자는 기존 배열이 달라짐
3. 삼항연산식
//삼항연산식 조건 ? true일때 : false일때
let menu = 2
let answer = menu < 3 ? "범위 안" : "범위 밖"
console.log(answer) -> 범위 안
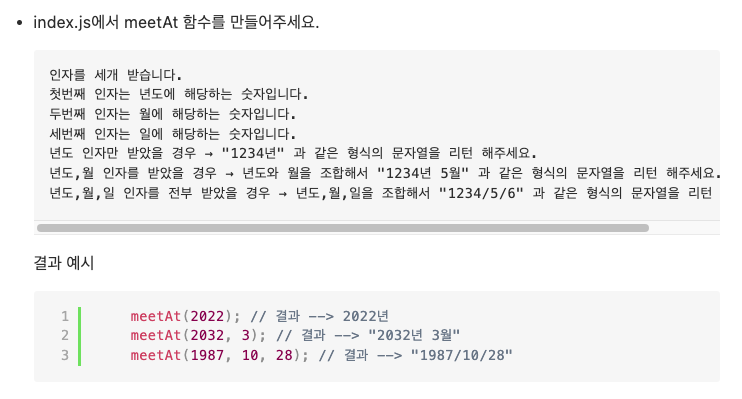
4. 함수

function meetAt(year, month, date) {
let todayYear = year;
let todayMonth = month;
let todayDate = date;
if (todayDate) {
return `${todayYear}/${todayMonth}/${todayDate}`;
}
if (todayMonth) {
return `${todayYear}년 ${todayMonth}월`;
}
if (todayYear) {
return `${todayYear}년`;
}
}
console.log(meetAt(2024,1,1))'프로그래밍 > 개발 언어' 카테고리의 다른 글
| 기술스택별 / 해외 주요 출판사별 기술 서적 모음 (0) | 2024.02.21 |
|---|---|
| 초보자에게 추천하는 파이썬 무료 입문 강의(feat.프로그래머스) (0) | 2023.03.03 |
| Vue 내부 원리 (0) | 2022.12.15 |
| Vue v-on 개념 (0) | 2022.12.14 |
| Vue v-bind 개념 (0) | 2022.12.13 |



댓글