728x90
우리 회사는 구글시트를 업무에 주로 활용한다
영업팀에서 행사 일정 등 알려주는 시트를 작성한 후
구글챗을 통해서 올렸다고 수동으로 알려주는데
번거롭기도 하여서 입력하면 자동으로 메일로 알려주는 기능을 구현하여 팀원들과 사용하였다
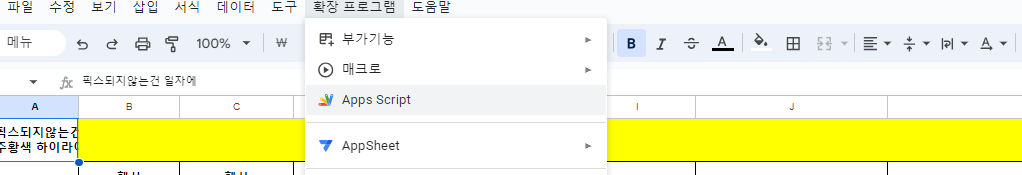
1. 구글시트에서 앱스스크립트 열기

확장 프로그램 - 앱스 스크립트를 킨다
2. 코드 작성
var lastEditedCell = null;
function onEdit(e) {
// e 객체가 정의되어 있는지 확인
if (!e || !e.range) {
return;
}
var range = e.range;
var sheet = range.getSheet();
// 수정된 셀의 행과 열
var row = range.getRow();
var col = range.getColumn();
// A열이 비어있지 않고, A열에 입력되었을 때만 이메일을 보냄
if (col === 1 && sheet.getRange(row, col).getValue() !== "" && (lastEditedCell === null || lastEditedCell.getRow() !== row || lastEditedCell.getColumn() !== col)) {
// 수정된 셀의 값
var value = sheet.getRange(row, col).getValue();
// 이메일 제목 설정
var subject = "[B2C] 채널별 이벤트 행사공유 알림 - 물류/고객서비스/사업지원2팀 공유";
// 스프레드시트의 URL 가져오기
var sheetUrl = SpreadsheetApp.getActiveSpreadsheet().getUrl();
// 해당 시트의 ID 가져오기
var sheetId = sheet.getSheetId();
// 시트 링크 생성
var link = sheetUrl + "#gid=" + sheetId + "&range=A" + row;
// 이메일 내용 설정
var body = "행사 마켓: " + value + "\n시트 링크: " + link;
// 이메일 전송
MailApp.sendEmail({
to: "spigen.cs0@gmail.com, swjang@spigen.com, yujinjang@spigen.com, sklee@spigen.com",
subject: subject,
body: body
});
// 마지막으로 수정된 셀 저장
lastEditedCell = range;
}
}코드를 편집기에 작성한 후 저장, 실행하여 이상이 있는지 체크한다
권한이 필요로 하면 모두 다 동의하면 된다
코드의 내용은 a열에 입력하면 해당 내용을 포함해서 메일 알림이 가도록 작성하였다
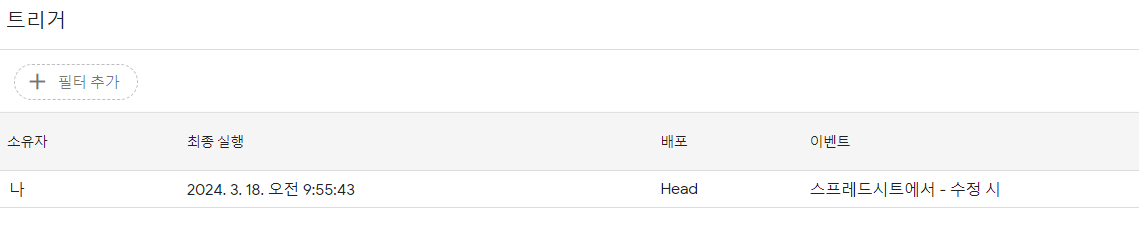
3. 트리거 설정

코드 작성하는 페이지에서 트리거 설정을 찾을 수 있다
+ 보완한 점: 메일에서 시트를 열었을 때
링크 클릭 시 바로 새로운 작성된 글로 갈 수 있도록 지정했다
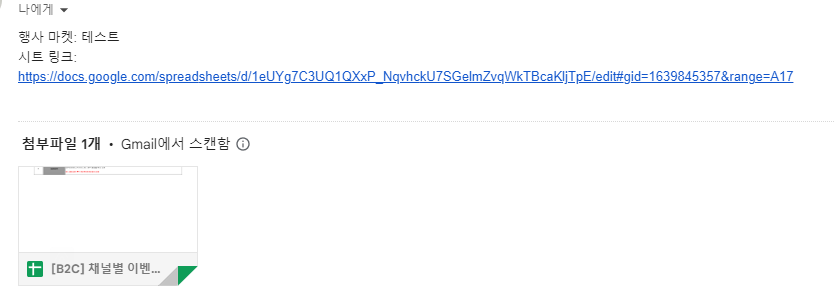
4. 메일 확인

이렇게 지메일로 오며, 시트 링크를 클릭하면 바로 이동한다
'프로그래밍 > 프로젝트' 카테고리의 다른 글
| 공개적으로 칭찬받은 썰 (0) | 2024.04.04 |
|---|---|
| 프로젝트 일정 1초만에 만드는 툴 공유(구글시트) (0) | 2024.03.20 |
| 이벤트 텍소노미(Event Taxonomy)란 (1) | 2024.03.07 |
| 구글 시트 업데이트 시 메일 자동 발송(Apps script) (1) | 2024.02.29 |
| 구글에서 강아지상 이미지 크롤링하기(실패코드..) (1) | 2024.01.13 |




댓글