728x90
회사 홈페이지를 구글에 검색했을 시 파비콘이 나오도록 하는 방법을 수정하면서 (완전 똑같은 방법은 아니지만)
개인 블로그의 파비콘도 바꿔야겠다고 생각이 들어서 방법을 찾아보았다

1. 수정 전 현재 화면

2. 먼저 파비콘 이미지를 구하기
- 나는 여기 사이트에서 찾았다
사주에 '불'이 없어서 붉은 색상 로고를 선정하였다(완전tmi..)
3. 이미지 변환 사이트에서 144*144 크기로 변환하기
- 구글 가이드를 보면 아래와 같이 나와있어서 맞춰서 이미지 크기를 조절한다
파비콘은 너비/높이가 48px의 배수인 정사각형이어야 합니다
(예: 48 x 48px, 96 x 96px, 144 x 144px 등). SVG 파일에는 크기가 지정되어 있지 않습니다.
모든 유효한 파비콘 형식이 지원됩니다.- 파일 명은 favicon.ico으로 하는 것이 편하다
4. 티스토리에 로그인한다
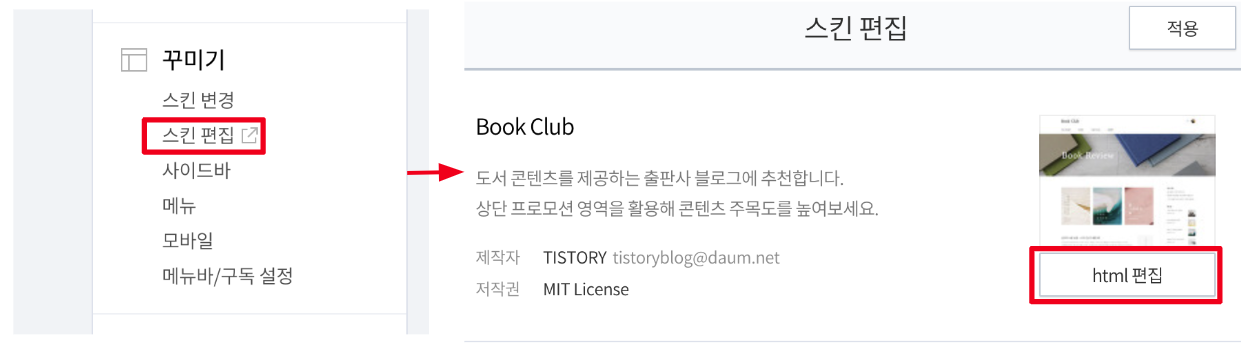
- 관리자 페이지 -> 스킨편집 -> HTML편집

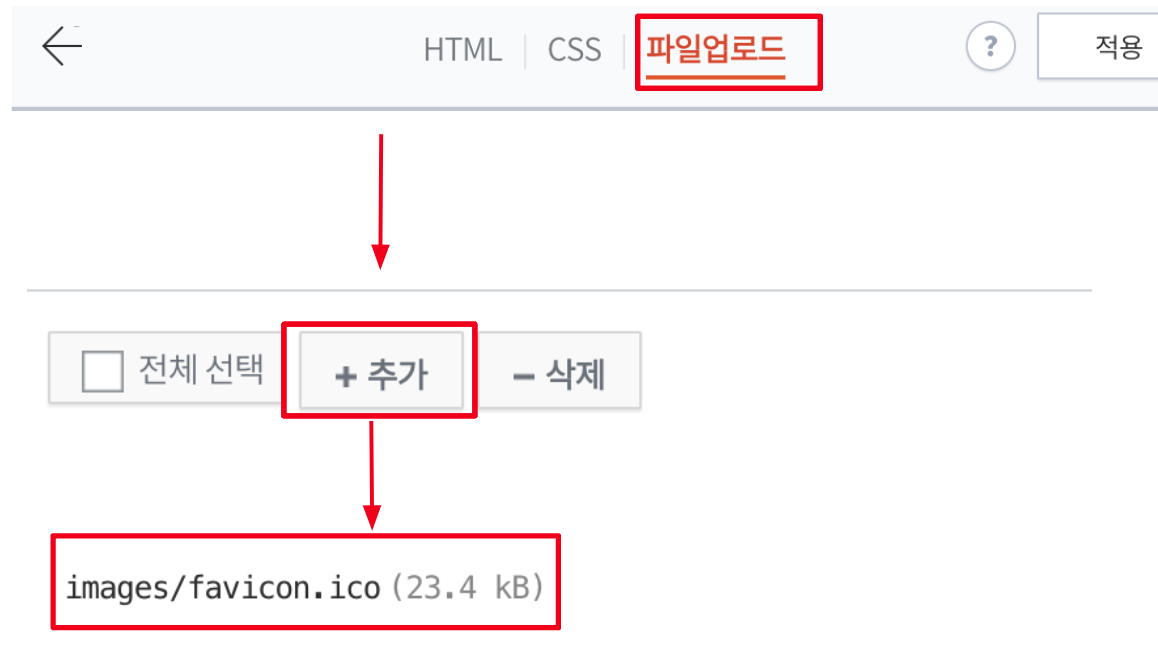
- 파일업로드 -> 추가 -> 파일 업로드하기 -> 업로드한 파일 우클릭 -> 링크주소 복사


5. HTML로 들어가기 -> 파비콘 코드 넣기 -> 적용하기


- 아래의 코드를 참고하여 넣으면 된다
//구글에서 준 샘플 코드
<link rel="icon" href="/path/to/favicon.ico">
//내가 작성한 코드
<link rel="icon" href="(경로)~~~favicon.ico" type=“image/x-icon”>
6. 후기
- 지금은 변동이 없는데 우선은 색인 생성 요청을 하고 기다리고자 한다
아래는 구글에서 제공하는 가이드 중 일부이다
Google에서는 홈페이지를 크롤링할 때마다 파비콘을 찾아 업데이트합니다.
파비콘을 변경하고 Google에 변경사항에 관해 알리고 싶다면 사이트 홈페이지의 색인 생성을 요청하면 됩니다.
업데이트 내용이 검색결과에 표시될 때까지 며칠 이상 걸릴 수 있습니다.
ref.
- 블로그1
- 블로그2
'프로그래밍 > 프로젝트' 카테고리의 다른 글
| 구글 시트 업데이트 시 메일 자동 발송(Apps script) (1) | 2024.02.29 |
|---|---|
| 구글에서 강아지상 이미지 크롤링하기(실패코드..) (1) | 2024.01.13 |
| 술자리에서 많이하는 숫자 맞추기 게임 웹페이지 만들기 (1) | 2024.01.02 |
| 2달간 거의 밤샌 홈페이지 개발 후기 (4) | 2023.12.15 |
| html, css 표 만들기 사이트 추천(완전 편리 그 자체) (0) | 2023.12.12 |




댓글